Cara Membuat Entri Populer Dengan Efek Slide Pada Blog
 Cara Membuat Entri Populer Dengan Efek Slide Pada Blog - Sobat blogger, pada kesempatan kali ini saya akan share artikel mengenai Cara Membuat Entri Populer dengan Efek Slide Pada Blog. Bila sobat blogger bertanya-tanya apa itu entri populer, berikut saya jelaskan tentang entri populer.
Cara Membuat Entri Populer Dengan Efek Slide Pada Blog - Sobat blogger, pada kesempatan kali ini saya akan share artikel mengenai Cara Membuat Entri Populer dengan Efek Slide Pada Blog. Bila sobat blogger bertanya-tanya apa itu entri populer, berikut saya jelaskan tentang entri populer.
Entri Populer adalah Entri/artikel blog Anda yang paling sering di baca oleh pengunjung blog sobat. Dengan adanya entri populer, sobat blogger bisa mengetahui artikel mana yang sering dibaca dan dikunjungi oleh pengunjung blog.
Daripada panjang lebar menjelaskan apa itu entri populer, lebih baik sobat mencobanya agar lebih memahaminya. Berikut saya jelaskan cara pembuatannya.
Langkah yang pertama adalah dengan membuat / menambah gedget Entri Populer dari blogger.
- Masuk ke akun blog sobat.
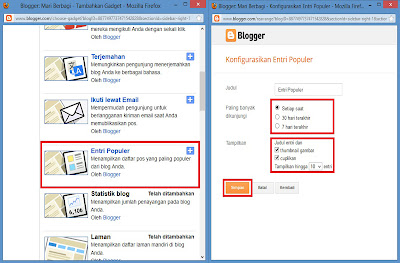
- Pilih Tata Letak =>> Add Gedget.
- Pilih Entri Populer.
- Konfigurasikan Entri Populer seperti pada gambar.
- Kemudian Simpan.
Langkah yang kedua adalah dengan memasukan kode Javascript kedalam Blog.
- Pilih Tata Letak, kemudian Pilih Add Gedget.
- Pilih HTML/Javascript.
- Kemudian Masukan kode dibawah ini ke dalam HTML/Javascript.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:2px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:280px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:280px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:none;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:12px;
margin-bottom:2px;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:12px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
</style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script> <script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></scrip >
- Klik Simpan.
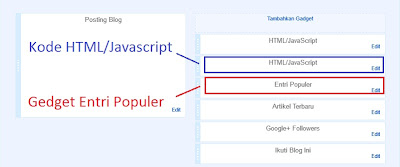
- Posisi Entri Populer dan Kode HTML/Javascript harus berdekatan seperti pada gambar.
- Kemudian Simpan lagi dan liat hasilnya.
Sekian Artikel dari saya, semoga artikel ini dapat berguna dan bermanfaat buat sobat blogger. Tunggu info artikel lain dari saya. Jika ada yang kurang jelas silahkan bertanya pada kolom komentar. Happy Blogging.



BAGUS SEKALI...SAYA COBA GAN
BalasHapustak coba dulu thanks gan ilmunya
BalasHapussip gaan..
BalasHapusjangan lupa mampir ke blog ane :D
mantap gan, saya sudah coba, terima kasih.
BalasHapusizin coba gan..
BalasHapusmampir yaa ... adansubuh9.blogspot.com
makasii....
Thanks banget tipsnya^^
BalasHapusSudah dicoba dan keren hehe
Thanks,infonya sangat bermanfaat sekali
BalasHapusTerimakasih sudah berbagi ilmunya...salam sukses
BalasHapusThanks gan, Akan ilmunya, saya harap itu berguna untuk website saya
BalasHapusKunjungi juga website saya : Irianm.blogspot.com
Thanks gan,
BalasHapusTips nya lumayan :)
Mantap Bro (y)
BalasHapusKunjungi web ane juga ya : seventeencyber.blogspot.com
sangat manjur ini blog..maksih sobat
BalasHapussip gan, postingannya mantap...
BalasHapusd tunggu kunjungan baliknya http://dhifaoutlet.blogspot.com/
matur nuwun gan ,,, sippp
BalasHapusSaya Blogger baru. dan Infonya sangat berguna bagi saya...
BalasHapusTerimakasih Atas infonya....
di tunggu Kunjungannya di Blog saya http://kampusherya.blogspot.com/
:)
sangat bermanfaat sekali gan, mampir gan ke blog ane ya http://e-aksesorisoriginal.blogspot.com/
BalasHapusmantap bro,salam 1 kepulauan riau
BalasHapusboleh juga ni untuk diterapkan tapi sayangnya blog saya memakai wordpress
BalasHapusnice share
mantap tipsnya gan. salam sukses selalu.
BalasHapuswow gooooooooood top makasih ya mas triknya. pokonya maknyus lah.
BalasHapuswow makasih ya gan saya bisa :D
BalasHapuskunjungi juga ya blog saya minions13.blogspot.com
wow sangat bermanfaat sekali, kunjungi www.limaxsoftware.com juga ya. thanks :)
BalasHapusBermanfaaat mas artikelnya salam kenal semoga sukses selalau
BalasHapusmakasih sob..keren dah tak coba...
BalasHapusmakasih ya, bermanfaat sekali..
BalasHapusaku bermasalh dalam mencobanya. ada yg bisa bantu agan2. please visit my blog nolanofrialiskaarnas.blogsopt.com
BalasHapusmakasih ilmunya saling berbagi
BalasHapuskeren nih hasilnya
BalasHapussemoga postingnya bermanfaat
BalasHapusTerimakasih informasinya sangat bermanfaat :)
BalasHapussukses terus
BalasHapusThanks mas, sudah saya coba diblog saya yang lain dan berhasil.
BalasHapussiip
BalasHapusterimakasih banyak gan, sangat bermanfaat sekali artikelnya..
BalasHapusMAntap lah pokok e.. :D
BalasHapusKunjungan Balik : http://kupastrik.blogspot.com
wooo, lgsg coba ah :D, izin comot gan :D
BalasHapusPoker Online
Agen Poker Online
Poker Online Indonesia
Poker Online Indonesia Terpercaya
Agen Poker Online Terpercaya
Agen Poker Indonesia Terpercaya
Agen Poker
Baik sekali sob,bisa dicoba dan ditunggu mainnya di http://zaki-mtv.blogspot.com/
BalasHapusom om new bie nih, mau tanya ntu scrip ubah waktu n arah slide nya yang mana yak
BalasHapusPunyaku kok lemot ya pas waktu slidenya.?
BalasHapusDenmas Ulin
thanks nice article
BalasHapuswah keren nih , thanks gan
BalasHapusthanks gan membantu ane dgn infonya.. mampir ke blog ane ya gan.
BalasHapuswww.bedesgunung.blogspot.com
Info Seputar PTC
BalasHapushttp://ptcinfo12.blogspot.co.id/
wah seukses thx gan. kunjugi blog saya juga yah di vanoverhelsing.blogspot.co.id
BalasHapuswih Keren makasih mas ilmunya
BalasHapusjangan lupa kunjungi blog saya mas..
asharbenyblogspot.co.id
thanks infonya, visit blog puitis saya ya. paradiseseidae.blogspot.com
BalasHapusbro ko pny gw ga gambarnya yah?
BalasHapussaran nya gan http://ipincrazylion.blogspot.co.id/
BalasHapussipp
BalasHapushttps://pemudamenulis.blogspot.co.id/
tq gan infonya mampir ya ke blog saya http://wonderfulartikel.blogspot.co.id/ hehe
BalasHapuswah makasih gan, berhasil :) sangat membantu.
BalasHapusjangan lupa buat yg galau, nyari inspirasi, atau butuh hiburan.kunjungi blog ane https://rumahkatakeren.blogspot.co.id/ jangan lupa ya. sekali lagi makasih gan :)
Langsung saja kamu mendaftar di (goo.gl/Tc6ymn) dan rasakan permainan yang akan membuat hidupmu berwarna.
BalasHapusDengan Deposit yang terjangkau kamu berkesempatan menangkan Jackpot setiap harinya.
Untuk Info lebih lanjut silahkan menghubungi kami melalui :
Pin BB : 2B3C34F4
YM : Aslibandar_CS
Skype : AsliBandar
Telp : +855882388666
FB : AsliBandar
Makasih bro bermanfaat banget.
BalasHapusJangan lupa kunjungi balik ya..